トップページを変更したい場合はどうするの?
Cocoonはデフォルトでは投稿した記事が新しいもの順にトップページに並んでいます。ブログを立ち上げたばかりでまだ記事数が少ない時はそれでもいいのですが、だんだん不便に感じてくるかも。
芸能人の日記ブログのようなものであれば、ファンの方が毎日見に来て最新の記事を読んでいくからそれでもいいと思うのです。
でも一般人のブログであれば、最新の記事だけではなく以前頑張って書いた記事もたくさん読んで欲しいと思うじゃないですか。
そこで、過去記事を一覧にした固定ページを作って、そのページをブログのトップページにしてみたいと思います。

まずは「PS Auto Sitemap」というプラグインを追加して有効化してください。そして「サイトマップ」という固定ページを作成して、画面の上に出ている「post=〇〇」という部分の数字をメモしておきます。
ダッシュボードの設定→PS Auto Sitemapへ進み、さきほどの数字を「サイトマップを表示する記事」のところへ入力して保存します。
![]()
↑↑↑PS Auto Sitemapの設定画面の下の方に表示されるこれをコピーして、サイトマップの投稿画面に「HTMLモードで」貼り付けてそのまま保存、公開してください。
外観→カスタマイズと進み、ホームページ設定→「固定ページ」を選択してプルダウンメニューからサイトマップを選択すると、記事一覧がトップページになったはずです。

本当だ!でもまだ見た目がイマイチだニャー…

今から見た目を整えていくわよ。
トップページにタイトル、作成日などは不要!
サイトマップがブログのトップページになったのはいいけど、このままだと見た目がイマイチのはず。だってトップページなのに「作成日」だの「サイトマップ」なんていう大きなタイトル文字だのがあっては困りますよね。
まずダッシュボードの外観→テーマエディターと進み、Cocoon Childスタイルシート (style.css)が表示されていると思うのでいちばん最後に以下のコードの中から必要なものをコピペして「ファイルを更新」で保存してください。
/*フロント固定ページのタイトルを非表示*/
.home.page .entry-title{
display: none;
}
/*フロント固定ページのシェアボタンを非表示*/
.home.page .sns-share{
display: none;
}
/*フロント固定ページのフォローボタンを非表示*/
.home.page .sns-follow{
display: none;
}
/*フロント固定ページの投稿日を非表示*/
.home.page .post-date{
display: none;
}
/*フロント固定ページの更新日を非表示*/
.home.page .post-update{
display: none;
}
/*フロント固定ページの投稿者名を非表示*/
.home.page .author-info{
display: none;
}
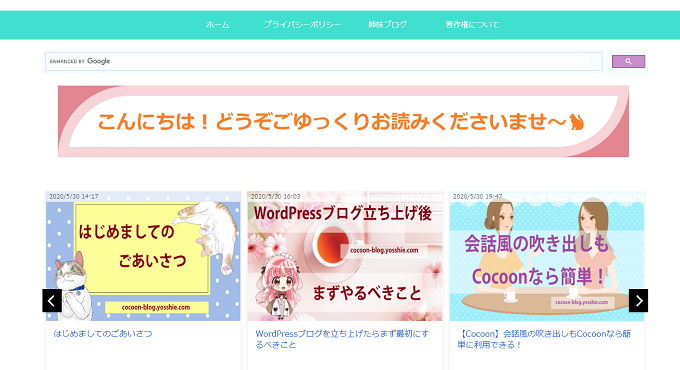
私はこれだけではちょっと寂しいなと感じたので、↓↓↓のようにウィジェットの「コンテンツ上部」にいろいろ貼っていますが…
過去記事がくるくる回るやつは、忍者画像RSSのカルーセルを5秒ごとに設定したものです。こちらも無料なので、よければ使ってみてください♪


かっこいいトップページにしたいニャー!

いろいろやってみてね♪



