パーマリンク設定をチェック!
Cocoonのテーマでヘッダー画像やサイドバーなどのデザインをある程度整えたら、いよいよ記事を投稿してみましょう。最初は自己紹介的な記事はいかがでしょうか?
…とその前に、いくつか「設定しておくべきこと」があるんです。別に記事を投稿してからでもいいんですけど、どうせなら済ませておきましょう。
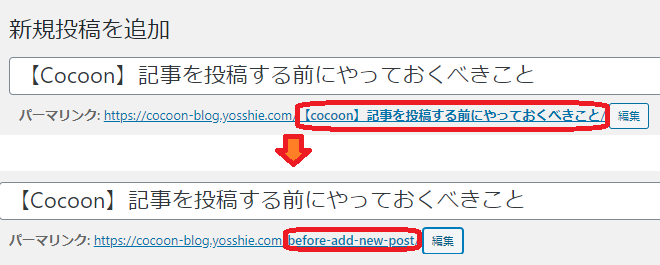
まずはダッシュボードの設定→パーマリンク設定でパーマリンクが「投稿名」になっているかどうか確認してみてください。
普通に記事を投稿しようとすると、↓↓↓パーマリンク(記事のURLの末尾部分)が日本語になってしまうのですが、このまま投稿してはいけません!

なぜならパーマリンクが日本語だと、Twitterなどでシェアするときに日本語部分がやたらぐちゃぐちゃと長くなってしまうので…
(例)
〇〇〇.com/高血糖と「歯周病」/←元のやつ(パーマリンクは私が昔書いた記事です!)
↓↓↓
〇〇〇.com/%e9%ab%98%e8%a1%80%e7%b3%96%e3%81%a8%e3%80%8c%e6%ad%af%e5%91%a8%e7%97%85%e3%80%8d/←やたら長くて意味不明に…
こうならないためには、パーマリンク部分を英語(小文字)に書き換えておきましょう。「〇〇 和英」などと入力して検索すれば、適当な英単語が出てきますから。

なるほどー!よっしーは最初はこのことを知らなくて適当に日本語パーマリンクにしていたわけだニャ。

そうなのよ、恥ずかしいわ!!
アイキャッチ画像の設定は大丈夫?
このブログ記事の上の方を見てください。ブログ記事のタイトルとSNSシェアボタンの間に画像が入っていますよね?これがアイキャッチ画像です。
Cocoon設定→Cocoon設定→画像と進んで「本文上にアイキャッチを表示する」にチェックを入れるとアイキャッチ画像が表示されます。
「アイキャッチ自動設定を有効にする」にチェックを入れておくと、記事の中で最初に出てくる画像が自動的にアイキャッチ画像になりますが、私はこれは嫌なのでチェックを外しています。
アイキャッチ画像のタテとヨコの長さの比率は設定できます。私はデフォルト(9:16)に設定しているので、アイキャッチ画像を作成するときは900ピクセル×1600ピクセルで作っています。
「アイキャッチ自動設定を有効にする」が無効の場合、表示したいアイキャッチ画像は記事の投稿画面の右下の「アイキャッチ画像を設定」から設定してください。
またCocoon設定→Cocoon設定→本文と進み、下の方の「投稿情報表示設定」で記事を投稿した日や更新した日、投稿者名を記事に表示するかどうか設定することができます。
Cocoonは複数人でひとつのブログを管理することもできるのですが、ひとりで運営しているなら投稿者名は非表示でかまわないと思います。
SNSシェアボタン、SNSフォローボタンも忘れずに!
Cocoon設定→Cocoon設定→SNSシェア、SNSフォローもそれぞれ設定しておきましょう。私は今はSNSはブログ更新のお知らせ用にInstagramをしている他は特にしていませんのでフォローはオフにしています。
Twitterやはてなブックマーク、Facebookなどで記事が一気に広まることもあるので、SNSシェアボタンはきちんと表示しておきたいですね。
ブログ村、人気ブログランキングなどのランキングサイトを利用なさっているかたはランキングバナーも貼ると思いますが、外観→ウィジェットから「投稿本文下」「投稿SNSボタン上」などいくつか場所が設定されていますので、「テキスト」ウィジェットをそこに持ってきてその中に貼り付けましょう。
いったん記事を投稿してみて「あれっ、ココが見た目がイマイチだな」と気づくこともあると思います。その都度こまめに直していきましょう。

最初は気づかないこともあるかもしれないからニャ。

少しずつきれいにしていけばいいのよ~。



