みなさんは「ソースコード」ってどういうものかご存じでしょうか?ものすごくおおざっぱに言うと、「人間の言葉による命令をコンピューターの言葉に翻訳したもの」です。
たとえば「ネコのイラストを貼って、そのイラストをクリックするとブログのトップページに飛ばすようにしてくれ」と人間の言葉で言ってもコンピューターには何のことやら分かりませんよね?
これをコンピューターが理解できるように書いたものがソースコードだと思ってください。たとえばこんな感じになります↓↓↓
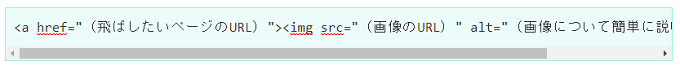
<a href="(飛ばしたいページのURL)"><img src="(画像のURL)" alt="(画像について簡単に説明した言葉)"></a>
このブログのように、時に記事の中にソースコードを貼りつけたいこともあるかと思います。困ったことに、記事の中にそのままソースコードを貼ってしまうと、内容によっては思うように表示されないことも…
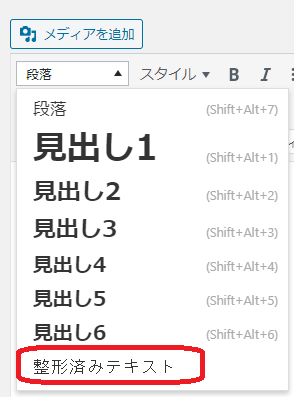
Cocoonではこの問題も簡単に解決することができるのです。投稿画面のビジュアルモードでソースのコード部分を選択して青く反転させ、その状態で画面左上の段落→整形済みテキストを選択してください。

↓↓↓すると投稿画面のビジュアルモードではソースコードがこのような水色の表示に変わったと思います。この状態で記事を投稿して、どのように表示されているか確認してみてくださいね。

ちなみに「整形済みテキスト」というのは「入力したそのまんまの状態で表示されるようにちょこっと整形した文章」という感じですかね~。
このような機能は使わない方は全く使わないと思うので見逃されがちですけど、頭の片隅に入れておくといつか使うことがあるかもしれませんね♪

にゃご
へーっ、1度は使ってみたいニャー♪

よっしー
いろいろな機能がCocoonには用意されているのよね。



