404エラーっていったい何?
個人ブログやどこかの会社やお店の公式サイトを見ていて、あるページを見ようとすると「404 not found」というエラーが表示されることがありますよね。
404エラーは、「存在しないページ」にアクセスしようとしたときに「そんなページは存在しませんよ」ということでサーバー(サイトを表示するために必要となる情報を格納しておく場所)が返すエラーです。
404エラーが出る原因は色々で、ユーザー様が直接そのページのURLを入力した時に打ち間違いがあったかもしれませんし、そのページがすでに削除されていて存在しないこともあります。

404エラーを出したからと言ってそのブログがGoogle検索で不利になるようなことは無いそうですけど、ユーザー様の気持ちを考えればできるだけ出さないようにすることが大事ですよね。
記事のURLを変更した時は「Redirection」というプラグインを使って新しいURLに転送させるようにするといいですが、うっかり見落としている場合もありますからね~。
では404エラーが出てしまったとき、少しでもユーザー様のためになるように404ページをカスタマイズすることはできるのでしょうか?Cocoonだとこれが簡単にできるのです。

見る側としては、404エラーが出るとがっかりしてしまうよニャア。

なるべく404エラーを出さないように気を付けたいけど、出ちゃうこともあるからね。
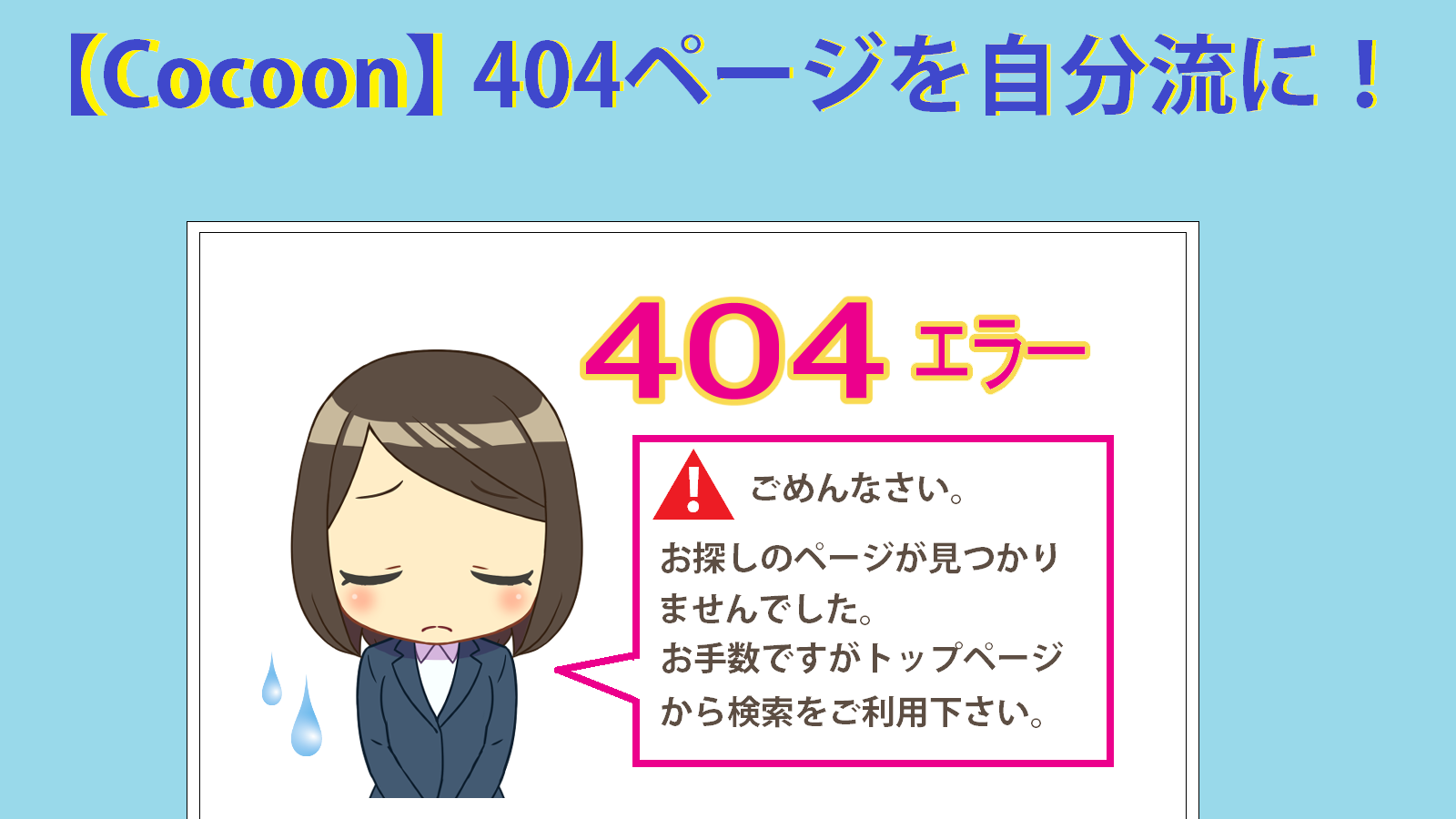
404エラー用のオリジナル画像を用意しましょう
試しに、あなたのブログのアドレスの末尾に実在しないパーマリンクをくっつけて表示を試みてください。たとえば〇〇〇.com/asdfghjklasdfghjkl;:/など。
404 not foundというタイトルで下のような画像が表示されると思います。これがデフォルトの404エラーページですが、あまりにも味気ないと思いませんか?

上の画像のサイズはタテ602ピクセル・ヨコ1024ピクセルです。これと同じサイズのオリジナル画像を作って404ページで表示させることができるんですよ。
画像を作成したら、ダッシュボードのCocoon設定→Cocoon設定→404ページと進み、画像をアップロードしてページのタイトルなどを設定してください。404ページにメッセージを表示することもできます。
例によってイラストはイラストACさんのイラスト素材を使ってCLIP STUDIO PAINT EXで作成しました。

ちなみに上のページ内の最後に画像を使って「トップページへ戻る」というリンクを貼っていますが、まずそれ用の画像をメディアにアップロードして画像のURLを調べておいてください。
そして↓↓↓下のタグをコピーして404ページの設定画面に貼り付け、飛ばしたいページのURLや画像のURLを埋め込んで保存すればOKです。
<a href="(飛ばしたいページのURL)"><img src="(画像のURL)" alt="(トップページへ、など)" border="0"></a>
ただのテキストリンク(文字の下に下線があるタイプのリンク)の場合は以下のタグで同様にできますので、404ページを工夫してみてくださいね♪
<a href="(飛ばしたいページのURL)">(テキスト)</a>

これなら引き続きブログを読んでもらえそうだニャー。

ユーザー様の気持ちになって考えて準備しておきたいわね。