みなさん、ブログにSNSフォローボタンは設置していらっしゃいますか?私はTwitterもFacebookも今はやめてしまったのでうっかりしていました。
しかしふと「SNSってTwitterやFacebookだけじゃないし…」と思って検索しているうちにDICE様のブログ記事を発見したんです。これだっ!!

私は友人の誘いにより最近楽天ROOMも始めたのですが、なんとCocoonではプロフィールページで楽天ROOMも登録してSNSフォローボタンとして設置できるとは知りませんでした。
まずダッシュボードのCocoon設定→Cocoon設定→SNSフォローへ進みます。私は「フォローメッセージ」は空欄にしましたがお好みでどうぞ。「シェア数」はカウントしない設定にしたほうが今回は良いです。
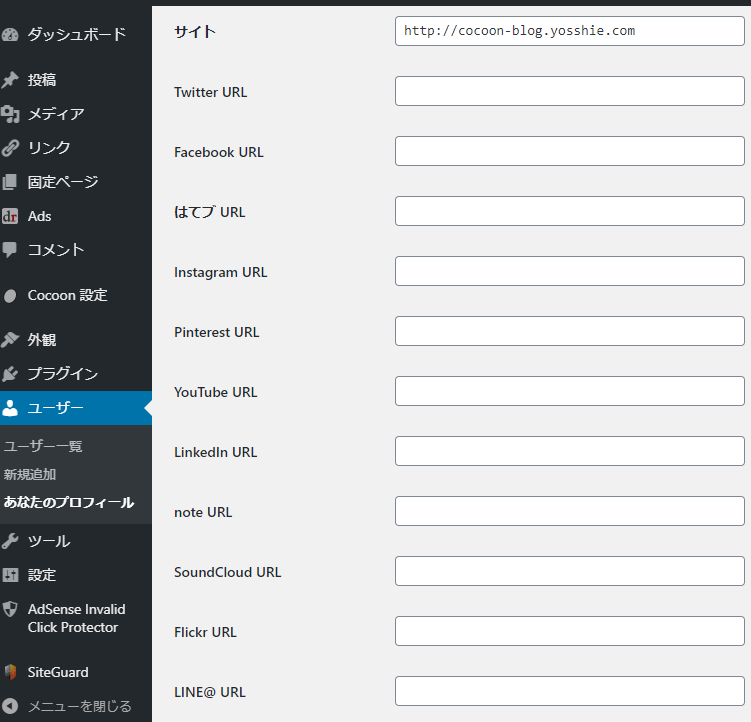
「feedlyフォローボタン」「RSS購読ボタン」を表示するかどうかを選択して保存したら、ユーザー→あなたのプロフィールへ進みましょう。feedlyフォローボタン、RSS購読ボタンと合わせて6個表示できます。

↑↑↑画像では「サイト」にブログのURLが入っていますが、表示したい項目を選んで入力しましょう。結局、はてブ・Pinterest・Instagram・楽天ROOMの4つにしました。
.sidebar .sns-follow-buttons a {
border-radius: 50%;
width: 40px; /*ボタンの横の大きさ*/
height: 40px; /*ボタンの縦の大きさ*/
font-size: 20px; /*アイコンのサイズ*/
margin: 0 6px; /*ボタン同士の間隔*/
}
.sidebar .instagram-button {
background-color: #c522b8 !important;
}
↑↑↑このコードを全部コピーして、外観→テーマエディターで最初に表示されている画面の一番下に貼り付けて保存します。
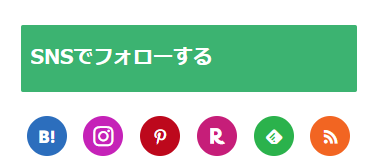
外観→ウィジェットで「SNSフォローボタン」をサイドバーの好みの場所に設置し、好きなタイトルに変更します。私は「SNSでフォローする」にしました。

↑↑↑すると、じゃーん!!こんな仕上がりに!DICE様のブログ記事には他のパターンのソースコードも紹介されていましたので是非お読みください。DICE様本当にありがとうございます。
あっ、固定ページをトップページにするカスタマイズをされていらっしゃる方は以下のソースコードを削除しておいてくださいね。そうじゃないとトップページのサイドバーにもSNSフォローボタンが表示されませんから。
/*フロント固定ページのフォローボタンを非表示*/
.home.page .sns-follow{
display: none;
}
TwitterやFacebookももちろん表示できますし、楽天ROOMまでとは…すごい!すごすぎるぞCocoon!!まだ設定していない方はぜひやってみてくださいね♪

ちょっとしたことで便利できれいになるニャー!

SNSを活用するためにもぜひやってみてね♪